Interaktive Benutzungsoberflächen für Webprojekte jeder Größenordnung
Die JavaScript-Bibliothek React bildet eine ausgezeichnete Grundlage für die Umsetzung von skalierbaren, benutzer*innenfreundlichen und effizienten Apps und Webanwendungen. Nicht ohne Grund wird das Framework von technisch-innovativen Unternehmen wie Netflix, Airbnb und Meta genutzt.
Bei der Entwicklung digitaler Lösungen haben wir in unserer React-Agentur immer Ihre individuellen Bedürfnisse und Herausforderungen sowie Ihre Zielgruppe und den Wettbewerb vor Augen. So bieten wir Ihrem Unternehmen größtmöglichen Mehrwert. Durch passgenaue Funktionen können Arbeitsabläufe optimiert und Kosten eingespart werden. Darüber hinaus ermöglichen sie eine nahtlose Benutzer*innenerfahrung, steigern die Relevanz Ihrer Landingpage und stärken sowohl Ihren Außenauftritt als auch das Image Ihres Unternehmens.
Vielfältige Einsatzgebiete: So nutzen wir React zu Ihrem Vorteil
- Tools und Rechner wie zum Beispiel Produktkonfiguratoren oder Zinsrechner
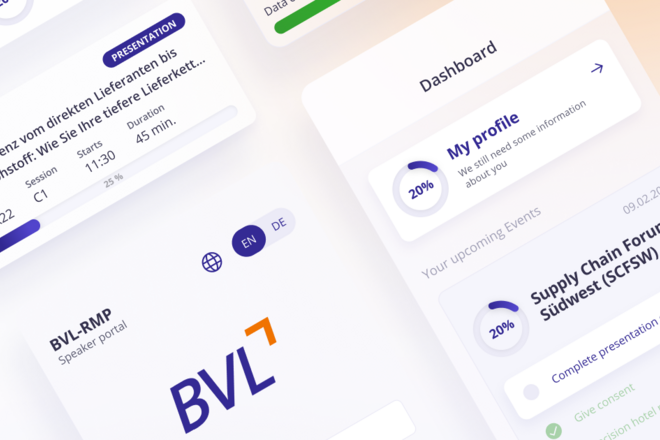
- Verschachtelte und komplexe Formulare wie Anmelde- oder Buchungsstrecken
- Interaktive Auswertungen und Diagramme, beispielsweise in digitalen Geschäftsberichten
- Editierbare Tabellen und Planungsansichten wie zum Beispiel Größentabellen oder Urlaubsplaner
- Live-Chats und Mitteilungssysteme
- Interaktions- und effektlastige Unternehmens- oder Produktpräsentationen
- Umsetzung eines umfangreichen Design-Systems in diversen Einsatzgebieten und Technologie-Stacks
- Alles kombiniert in Benutzungsoberflächen für beispielsweise ERP-Systeme, Verwaltungs- und Business-Software, individuelle Web-Apps und vieles mehr